با استفاده از آموزش ساخت فرم تماس با ما در وردپرس می توانید به راحتی با استفاده از افزونه یک فرم تماس با ما در وردپرس ایجاد کنید. نحوه ایجاد فرم تماس با ما در وردپرس بسیار راحت است و تنها با نصب یک افزونه و ساخت یک فرم از پیش تغیین شده و نمایش آن در یک برگه می توانید در سایت وردپرسی خود یک فرم تماس با ما داشته باشید. با آموزش ساخت فرم تماس با ما در وردپرس با دهاستینگ همراه باشید.
در آموزش ساخت فرم تماس با ما در وردپرس خواهید آموخت:
- فرم تماس با ما چیست؟
- افزونه فرم تماس با ما
- نحوه ایجاد یک فرم تماس با ما
- نحوه نمایش یک فرم تماس با ما در سایت
- دریافت اطلاعات فرم تماس با ما در سایت
آموزش ساخت فرم تماس با ما در وردپرس
اگر شما هم کاربری در فضای مجازی هستید که بسیار زیاد از سایت های مختلف دیدن می کنید، قطعاً صفحات تماس با ما سایت ها را دیده اید. در این صفحات علاوه بر این که اطلاعات تماس کامل قرار می گیرد، در اکثر مواقع یک فرم تماس هم دارد. یکی از مهم ترین پل ارتباطی میان کاربران و یک وب سایت می تواند همان فرم تماس باشد که در صفحه تماس با ما قرار گرفته است.
اگر مدیر یک وب سایت هستید باید بتوانید در صفحه تماس با ما وب سایت خود یک فرم تماس ایجاد کنید. فرم تماس با ما در صفحه ارتباط با ما در یک وب سایت بسیار نقش مهم و اساسی دارد. کاربرانی که نمی خواهند با شما تماس بگیرند به هر دلیلی، می توانند از طریق یک فرم تماس با شما ارتباط بگیرند. در ادامه آموزش ساخت فرم تماس با ما در وردپرس با دهاستینگ همراه باشید.
فرم تماس با ما چیست؟
فرم تماس با ما یک فرمی است که شامل چند فیلد یا زمینه پیشفرض می باشد. از این فرم همانطور که از نامش پیداست جهت ارسال پیامی از سوی یک کاربر به سمت مدیر وب سایت انجام می شود. فرم تماس با ما علاوه بر آن که باید فیلد های کافی را داشته باشد، باید بسیار مختصر و ساده باشد. تمام تلاش مدیر یک وب سایت این است که کاربر جذب کند، پس نباید با نداشتن یک فرم تماس آن ها را از خود دور کند.

آموزش ساخت فرم تماس با ما در وردپرس
فرم تماس با ما می تواند یک پل ارتباطی همیشگی و موثر در وب سایت شما باشد. البته که باید مدام پیام های دریافتی ار بررسی و به آن ها پاسخ دهید، وگرنه داشتن آن در وب سایتتان به چه دردی می خورد؟ همچنین اطلاعات دریافتی از این فرم باید نزد شما محفوظ بماند. در یک فرم تماس با ما بطور معمول چند فیلد پیشفرض وجود دارد:
- نام و نام خانوادگی
- ایمیل
- متن پیام
افزونه فرم تماس با ما
افزونه های زیادی برای فرم تماس با ما وجود دارند. افزونه های فرم ساز به آن ها گفته می شود و می تواند بسیار حرفه ای باشند. اما ما قصد داریم تا از یک افزونه بسیار ساده و کاربردی شروع کنیم. افزونه ای که می خواهیم معرفی کنیم افزونه فرم تماس 7 یا Contact Form 7 می باشد. این افزونه در مخزن وردپرس موجود است و محبوب ترین افزونه فرم ساز بوده که در اکثر قالب های آماده نیز استفاده می شود.
از خصوصیات این افزونه این است که بسیار ساده و سبک می باشد. به هیچ عنوان تاثیر منفی در سرعت وب سایت شما یا دیتابیستان ایجاد نمی کند. و از همه مهم تر صفحه ای که شامل این فرم تماس باشد اصلاً کند نمی شود. این ها خصوصیاتی است که باعث شده افزونه Contact Form 7 بسیار محبوب باشد.
نحوه ایجاد یک فرم تماس با ما
اگر از وردپرس استفاده می کنید، افزونه های بسیار زیاد و محبوبی برای ساخت یک فرم تماس وجود دارد. ما قصد داریم محبوب ترین و ساده ترین افزونه ای که برای ساخت فرم تماس با ما استفاده می شود را آموزش دهیم. فرم تماس با ما 7 یا Contact Form 7. این فرم تماس با ما بطور معمول در بسیاری از قالب های آماده وجود دارد و ممکن است به چشمتان خورده باشد.
درست است که فرم تماس با ما 7 یک فرم ساز عالی با کشیدن و رها کردن نیست، اما به سادگی تمام بدون این که نیاز باشد افزونه سنگینی نصب شود یا هاست وردپرس را مشغول کند، بسیار عالی کار می کند. اگر خیلی بدنبال زرق و برق فرم های تماس نیستید، این افزونه راست کار خودتان است.
نصب فرم تماس 7 در وردپرس
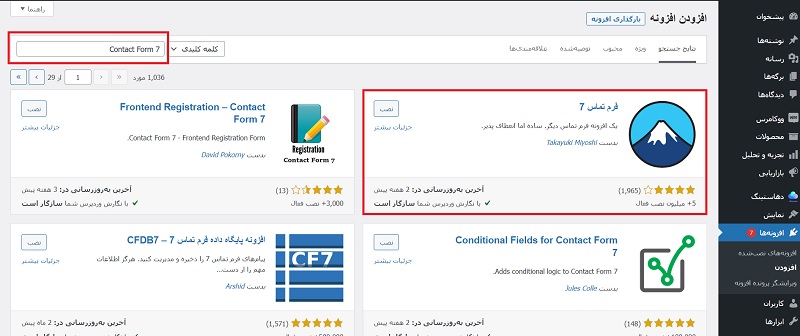
برای این که فرم تماس 7 یا را در وردپرس خود نصب کنید، ابتدا به وردپرس خود رفته سپس از بخش افزونه ها > افزودن وارد این صفحه شوید. در قسمت ورود نام افزونه را که Contact Form 7 می باشد را وارد کنید و اینتر بزنید و منتظر بمانید که این افزونه در این لیست یافت شود. سپس بر روی دکمه نصب و سپس فعال کلیک کنید.

نصب فرم تماس 7 در وردپرس / آموزش ساخت فرم تماس با ما در وردپرس
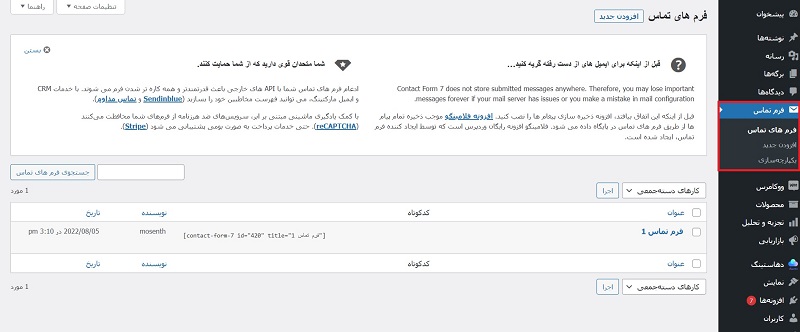
پس از آن که افزونه فرم تماس 7 را نصب کردید، در پنل وردپرس شما گزینه ای با نام فرم تماس را مشاهده خواهید کرد. با کلیک بر روی آن وارد محیط افزونه فرم تماس 7 می شوید. می توانید در این قسمت فرم تماس موردنظر خود را بسازید، ویرایش کنید و حذف کنید.
ساخت فرم تماس با ما در افزونه Contact Form 7
اگر به صفحه افزونه فرم تماس که پیشتر توضیح داده شد چطور وارد آن شوید بروید، مشاهده خواهید کرد که یک فرم بصورت پیشفرض در آن ایجاد شده است. این یک فرم تماس بسیار ساده است که می توانید به جای این که فرم جدیدی بسازید تنها آن را ویرایش کنید.

ساخت فرم تماس با ما در افزونه Contact Form 7
حالا اگر موس خود را بر روی نام فرم تماس 1 که در وسط صفحه دیده می شوید ببرید، گزینه ویرایش را مشاهده خواهید کرد. بر روی آن کلیک کنید تا به ویرایش این فرم بروید. ویرایش یک فرم پیشفرض تماس با ما به نحوه دلخواه قطعاً از ایجاد آن از ابتدا برای شروع بسیار ساده تر خواهد بود.

ساخت فرم تماس با ما در افزونه Contact Form 7
اضافه کردن فیلد به فرم تماس
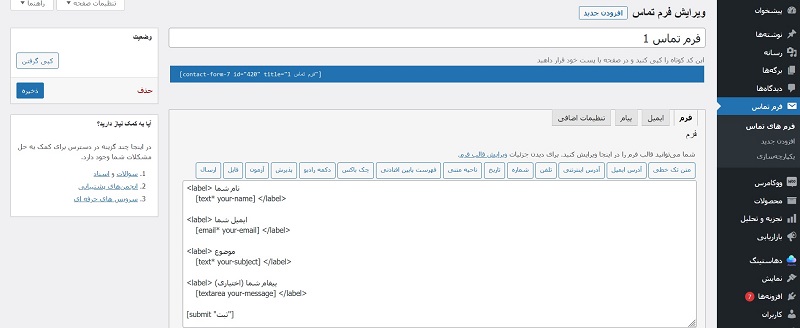
در صفحه ویرایش فرم تماس 1 که بصورت پیشفرض موجود بود، چند کد بسیار ساده خواهید دید. وحشت نکنید، شما قرار نیست کدنویسی کنید. گزینه هایی بصورت از قبل آماده شده وجود دارد که در بالای صفحه با کلیک بر روی هر کدام می توانید تنظیمات را انجام داده و کد آن را در این صفحه درج کنید. این گزینه ها به شرح زیر هستند:
متن تک خطی: این نوع از فیلد یک فیلد متنی است که برای تعداد کلمات بسیار کم استفاده می شود مثل نام و نام خانوادگی
آدرس ایمیل: بطور پیشفرض الگوریتم شناسایی یک ایمیل در آن وجود دارد و تنها ایمیل را بعنوان یک ورودی می پذیرید.
آدرس اینترنتی: تنها یک صفحه اینترنتی را قبول می کند که از یک وب سایت آنلاین بوده باشد.
تلفن: در این فیلد تنها اعداد قابل وارد کردن است و فرم شماره تلفن را دارد.
شماره: در این نوع فیلد فقط اعداد قابل وارد کردن هستند و فرم خاصی برای آن ندارد.
تاریخ: این نوع یک فیلد تاریخ به شکل انتخاب است.
ناحیه متنی: همانند متن تک خطی است اما به این شکل که چندین خط متن می تواند قبول کند و فیلد بزرگتری دارد.
فهرست پایین افتادنی: یک دراپ لیست است که از میان آن ها فقط یک گزینه قابل انتخاب است.
چک باکس: چند گزینه از پیش تعریف شده می باشد که یک یا چند انتخاب می تواند داشته باشد.
دکمه رادیو: همانند چک باکس است با این تفاوت که تنها یک گزینه قابل انتخاب است مثل جنسیت.
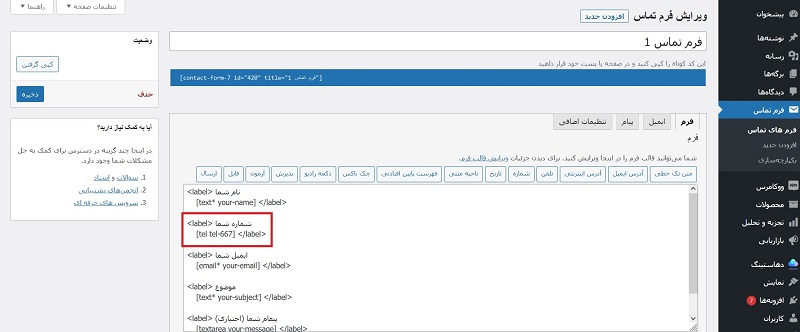
بطور مثال ما می خواهیم یک فیلد شماره تماس در فرمی که ویرایش کرده ایم قرار بدهیم. زیرا این فرم فیلد های کافی را دارد و بطور دلخواه می توانیم یک فیلد اختیاری مثل شماره تماس در آن قرار دهیم. پس به شکل زیر عمل می کنیم.

ساخت فرم تماس با ما در افزونه Contact Form 7
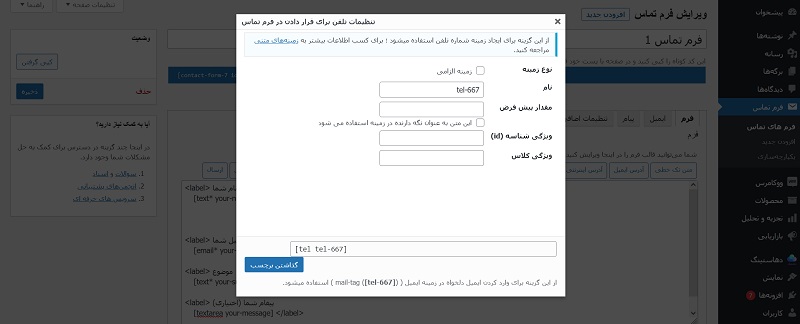
در این قسمت اگر قصد داشته باشیم که فیلد بصورت ضروری باید حتماً توسط کاربر پر شود، گزینه نوع زمینه را بر روی زمینه الزامی قرار می دهیم. در قسمت دیگر نام را با نام لیبل فیلد اشتباه نگیرید. این یک نام برای این فیلد می باشد که نیازی به تغییر ندارد. مقدار پیشفرض نیز می تواند مقداری باشد که از قبل در آن فیلد قرار گرفته باشد. مابقی موارد را رها کرده و بر روی دکمه گذاشتن برچسب کلیک کنید.

آموزش ساخت فرم تماس با ما در وردپرس
ابتدا تنها کد به شکل [tel tel-667] قرار گرفت. ما برای این که بتوانیم یک لیبل برای آن قرار دهیم تا مشخص باشد فیلد برای چه داده ای است، از کد های دیگر تقلید کردیم و یک Lable اضافه کردیم. در مقابل لیبل نام موردنظرمان که شماره شما است را وارد کردیم. حالا می توانیم فرم خود را ذخیره کنیم.
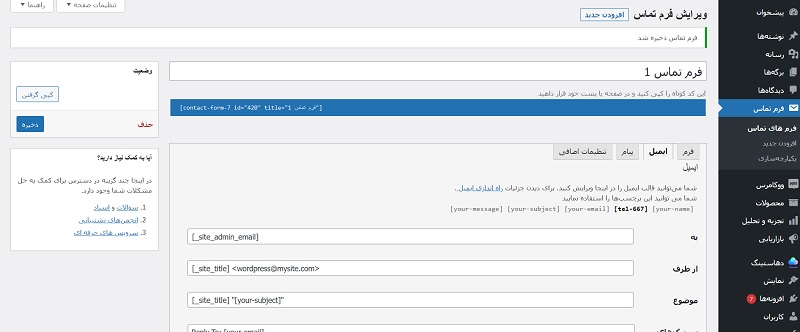
تنظیمات ایمیل فرم تماس
در قسمت تنظیمات ایمیل می توانید مشخص کنید که ایمیل با چه عنوانی ارسال شود و همچنین برای دریافت محتوای فرم تماس به چه ایمیلی ارسال شود. طبق تصویر پیوست این موارد بصورت پیشفرض از قبل پر شده است و بر اساس تنظیمات وردپرس خوانده می شود. اما اگر قصد دارید که آن ها را تغییر دهید کافیست این کار را انجام دهید.

تنظیمات ایمیل فرم تماس 7
فراموش نکنید که در انتهای این صفحه در قسمت محتوای ایمیل حتماً فیلد هایی که اضافه کرده اید را در این جا تکرار کنید. اگر قرار باشد تا تمام داده های پر شده توسط کاربر را در ایمیل خود ببینید، پس باید فیلد های اضافی را در این قسمت وارد کنید.
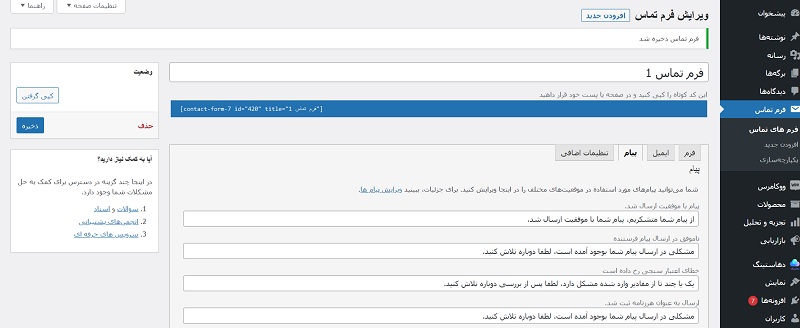
تنظیمات پیام در افزونه تماس
زمانی که کاربر فرم تماس با ما را در وب سایت وردپرسی شما پر می کند، تحت هر شرایطی باید پیامی را پس از زدن دکمه ارسال مشاهده کند. این پیام می تواند شامل یک خطا یا حتی متن موفقیت آمیز باشد. در این قسمت می توانید متن های پیشفرض را طبق دلخواه خود تغییر دهید.

تنظیمات پیام در افزونه تماس با ما 7
در تب تنظیمات اضافی گزینه ای یا کاری برای انجام دادن نیست. زیرا در این قسمت می توانید کد های سفارشی وارد کنید که این احتمال را می دهیم که قالب شما قبلاً برای خودش این کار را کرده است. کافیست بر روی دکمه ذخیره کلیک کنید تا تنظیمات شما ذخیره شود.
نحوه نمایش یک فرم تماس با ما در سایت
حالا نوبت به این می رسد که این فرم تماس را در وب سایت خود به نمایش بگذاریم. کجا بهتر از صفحه تماس با ما؟ ابتدا بهتر است در ویرایش برگه تماس با ما جای مناسبی برای این فرم پیدا کنیم. پس از آن که جای مناسبی را برای نمایش فرم تماس با ما پیدا کردیم، فرمی که در آموزش ساخت فرم تماس با ما در وردپرس یاد گرفته ایم و ایجاد کرده ایم را باید نمایش دهیم.

نحوه نمایش یک فرم تماس با ما در سایت
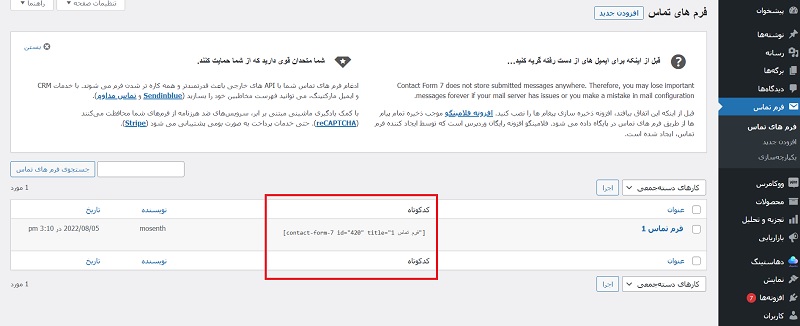
اگر به صفحه فرم تماس در وردپرس خود بازگردید، خواهید دید که در این لیست یک کد کوتاه به شما داده است. کافی است تا این کد کوتاه یا شورتکد را کپی کرده و در جای مناسبی که در نظر داشته اید در برگه تماس با ما خود قرار داده و آن را ذخیره کنید.

نحوه نمایش یک فرم تماس با ما در سایت
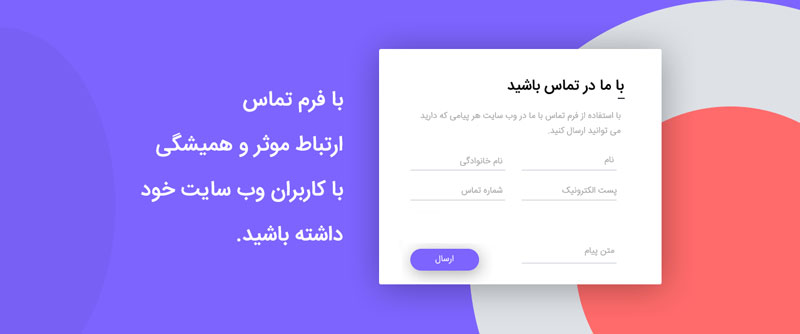
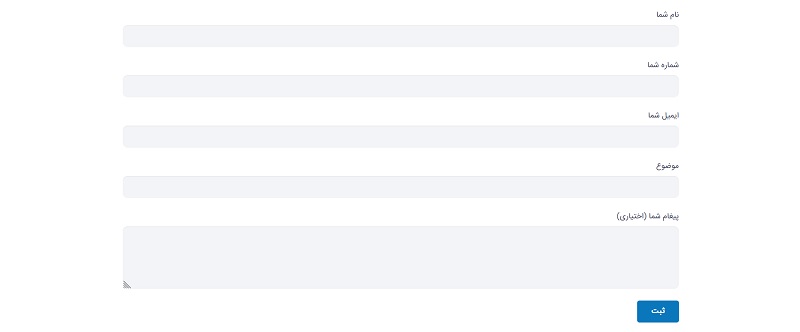
فرمی که ساخته ایم به شکل فوق در وب سایتما با قرار گیری شورتکد در یک برگه نمایش داده خواهد شد. همانطور که می دانید افزونه ها تمام استایل های خود را از قالب وردپرس شما بهره مند می شود. پس در این صورت نیازی به تغییر استایل فرم هم ندارید و نیازی به استایل دهی هم ندارد.
دریافت اطلاعات فرم تماس با ما در سایت
برای این که اطلاعات فرم تماس با ما را دریافت کنیم، باید آن را به شکل ایمیل شده ببینیم. یکی از معایبی که این افزونه دارد این است که پیام ها را در پیشخوان وردپرس ذخیره نمی کند و تنها به شکل ایمیل ارسال می کند. دقت کنید که اگر ایمیلی دریافت نمی کنید، باید SMTP را در وردپرس کد نصب و راه اندازی کنید. پیشتر در وبلاگ دهاستینگ آموزش ارسال ایمیل با smtp در وردپرس را گفته ایم.
شما عزیزان با تهیه هاست وردپرس ایران و اروپا می توانید به راحتی یک وردپرس نصب کرده و بر روی آن با استفاده از آموزش ساخت فرم تماس با ما در وردپرس اقدام کنید. اگر مشکلی در وردپرس یا وب سایت خود داشتید کافیست در حساب کاربری خود در دهاستینگ به کارشناسان فنی تیکت ارسال کنید.













2 دیدگاه. Leave new
سلام
امکان داره سوال منو جواب بدید اگر در قسمت تماس با ما شخصی نظری ارسال کرده باشه امکان دسترسی به شماره تلفن ان شخص وجو دارد .
درود بر شما نگین عزیز،
اگر در فیلد های فرم تماس با ما شما فیلد شماره تماس باشد و کاربر اطلاعاتی در آن وارد کرده باشد قابل مشاهده است، در غیر اینصورت خیر.